| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 플라스크
- 에버온
- 급속충전기
- 완속충전기
- IOT Core
- homeassistant
- AWS
- raspberry
- YMODEM
- 파이썬
- 전기차
- lambda
- 펌웨어
- STM32
- flask
- 충전기
- thread
- 홈어시스턴트
- dynamodb
- 라즈베리파이
- 전기차충전기
- Android
- 전기차충전
- OCPP
- 안드로이드
- 보안
- 디자인패턴
- everon
- esp8266
- 서버리스
Archives
- Today
- Total
Louie NRT Story
[디자인패턴] 싱글톤(Singleton) 본문
반응형
작성일: 22년 5월 22일
Index
1. 배경
2. Setting 코드
3. FirstPage 코드
4. SecondPage 코드
5. Main 코드
6. 출력결과
1. 배경
- 안드로이드 개발을 하다보면 1번 페이지에서 값을 변경하면 2번 페이지에서 그 값을 그대로 가져와야 하는 경우가 생김. 1번 페이지에서 객체를 생성하고 값을 설정하더라도 페이지가 사라지면서 해당 객체도 사라지기 때문에 값이 보존되지 않음. 이때 사용하는 방법이 싱글톤 패턴이라고 볼 수 있음
- 보통은 통신쪽에서 Socket을 사용할 때 Thread 마다 Socket을 생성하고 연결하면 꼬일 수가 있기 떄문에 싱글톤 패턴을 사용함
2. Setting 코드
- "private static Settings settings = null" 로 선언함으로써 정적변수로 만듬
- getSettings를 통하여 정적으로 선언한 settings를 전달함으로 항상 같은 값을 보내줌
public class Settings {
private Settings(){}
private static Settings settings = null;
public static Settings getSettings() {
if (settings == null) {
settings = new Settings();
}
return settings;
}
private boolean darkMode = false;
private int fontSize = 13;
public boolean getDarkMode() { return darkMode; }
public int getFontSize() { return fontSize; }
public void setDarkMode (boolean _darkMode) {
darkMode = _darkMode;
}
public void setFontSize (int _fontSize) {
fontSize = _fontSize;
}
}
3. FirstPage 코드
- getSettings()를 통하여 이미 선언된 값을 가져옴
public class firstpage {
private Settings settings = Settings.getSettings();
public void setAndPrintSetting() {
settings.setDarkMode(true);
settings.setFontSize(25);
System.out.println("firstpage() -> " + settings.getDarkMode() + " " + settings.getFontSize());
}
}
4. SecondPage 코드
- getSettings()를 통하여 이미 선언된 값을 가져옴
public class secondpage {
private Settings settings = Settings.getSettings();
public void printSetting(){
System.out.println("firstpage() -> " + settings.getDarkMode() + " " + settings.getFontSize());
}
}
5. Main 코드
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
new firstpage().setAndPrintSetting();
new secondpage().printSetting();
}
}
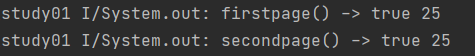
6. 출력결과
- 같은 값이 출력됨을 확인함

Referece:
https://www.youtube.com/watch?v=lJES5TQTTWE
반응형
'전기차충전기' 카테고리의 다른 글
| [전기차충전기] Simplemint 사용법(그리드위즈) (2) | 2022.05.25 |
|---|---|
| [디자인패턴] 전략(Strategy) (0) | 2022.05.22 |
| [전기차충전기] DC충전 - 파워모듈 제어(UR100030-SW) (0) | 2022.05.22 |
| [에너지교육] 전기차와 충전설비 기술 - 03 (0) | 2022.05.05 |
| [전기차충전기] 충전기 시장 예측(최영석 대표) (0) | 2022.05.01 |
Comments



