| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 라즈베리파이
- dynamodb
- OCPP
- 서버리스
- 완속충전기
- 펌웨어
- thread
- esp8266
- STM32
- 충전기
- 플라스크
- 전기차
- 급속충전기
- 안드로이드
- 전기차충전기
- flask
- 디자인패턴
- raspberry
- homeassistant
- AWS
- YMODEM
- 에버온
- lambda
- Android
- 보안
- everon
- 홈어시스턴트
- IOT Core
- 전기차충전
- 파이썬
- Today
- Total
Louie NRT Story
[프론트엔드] Adobe XD 퍼블리싱 본문
작성일: 21년 9월 4일
PS. 필자를 웹서비스 개발에 있어서 백엔드에 대해서는 원하는대로 만들 수 있다고 생각한다. 하지만 프론트앤드는 전혀 다른 이야기 이다. 일단 디자인은 후순위라고 생각한다 하더라도 버튼 하나 위치 잡는 것도 힘들다. Layout을 구성하고 Style을 구성하는 것 다시말해 퍼블리싱에 대해서는 개발에 소요되는 시간이 4~5배는 걸린다. 물론 하다보면 빨라질것 같기는 하지만 그만큼의 시간이 나에게는 없다.(그 외에 개발해야 할 것이 어마어마 하게 많기 떄문임)
그래서 코딩 없이 Drog & Drop 방식으로 퍼블리싱이 가능하며 유료라도 하더라도 가격이 저렴한것을 찾던 중 Adobe XD라는 것을 알게 되었음. 이 프로그램이 다른 곳에 비해 저렴한 이유는 웹서비스를 제공은 하지만 전문적으로 제공하지 않고 오직 내가 원하는 퍼블리싱 만은 전문적으로 제공하기 때문임.
또한 Adobe 라는 제품이 워낙에 많이 쓰기 때문에 Referece가 다양하며 서비스가 안정적임. 가격은 월 11,000원.
Index
1. 아트보드
2. 그룹 및 그리드
3. 스크롤
4. 프로토타입
5. 공유
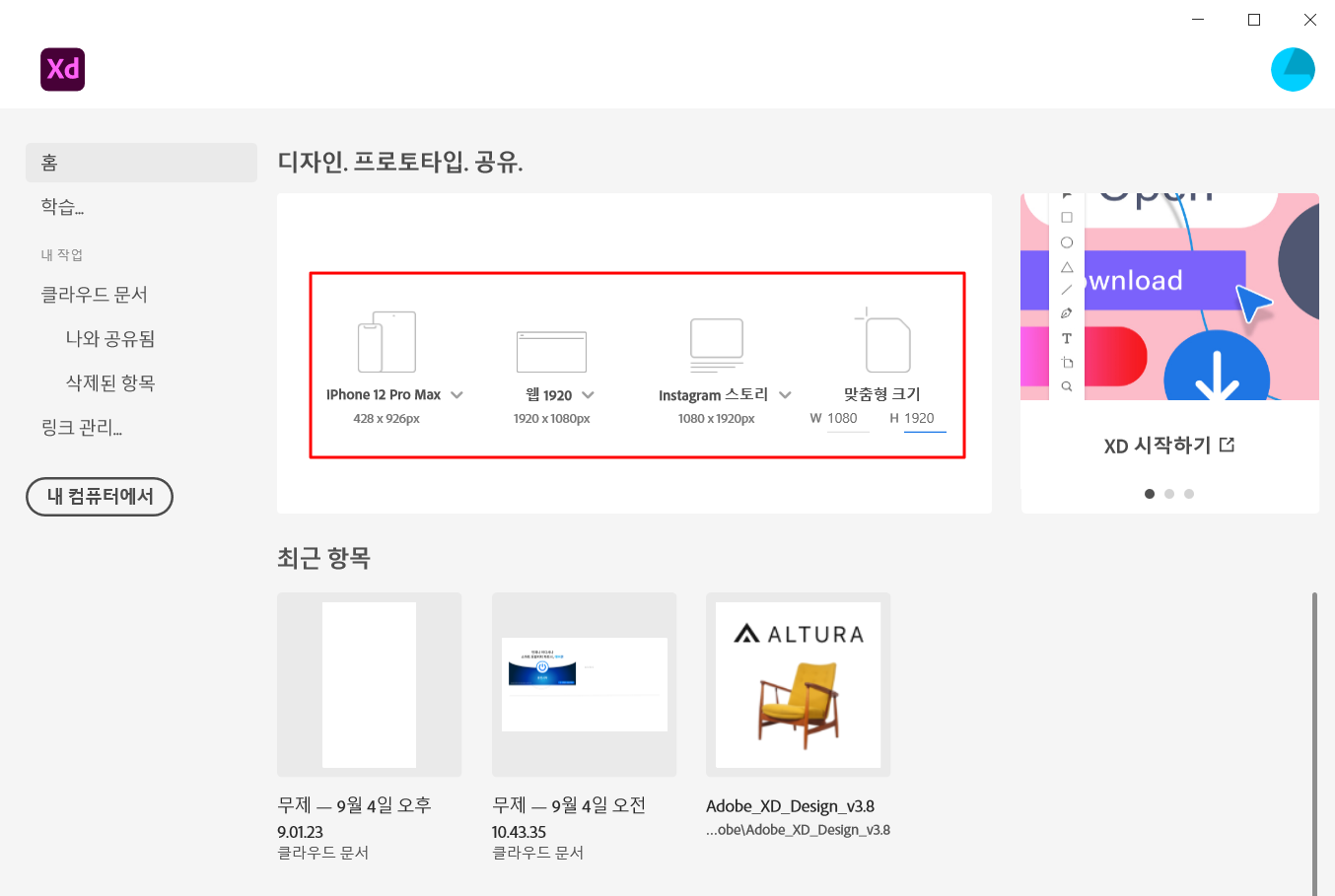
1. 아트보드
- 가장 기존이 되는 도화지라고 생각하면 될듯.
- 프로젝트를 생성할 때 가장 먼저 아트보드를 선택함
- 작업도중에 얼마든지 변경 가능하기 때문에 아무거나 선택해도 됨.

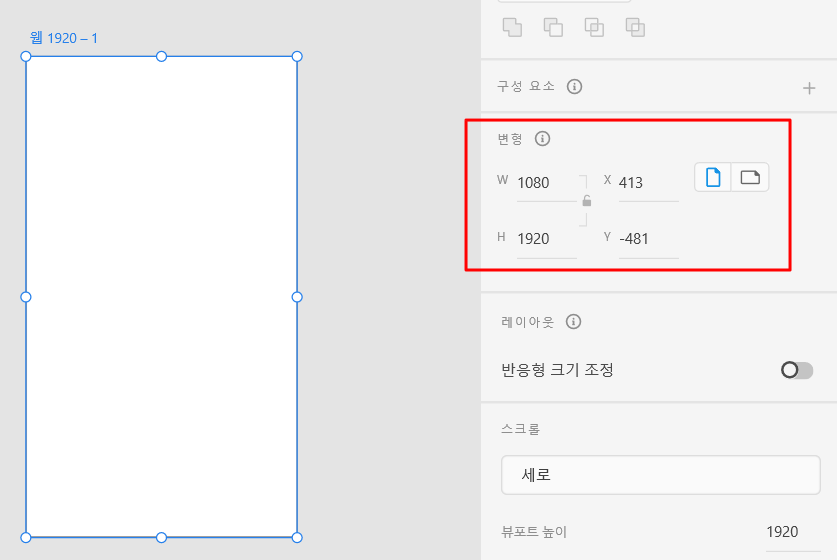
- 아트보드의 방향 및 크기 변경 가능

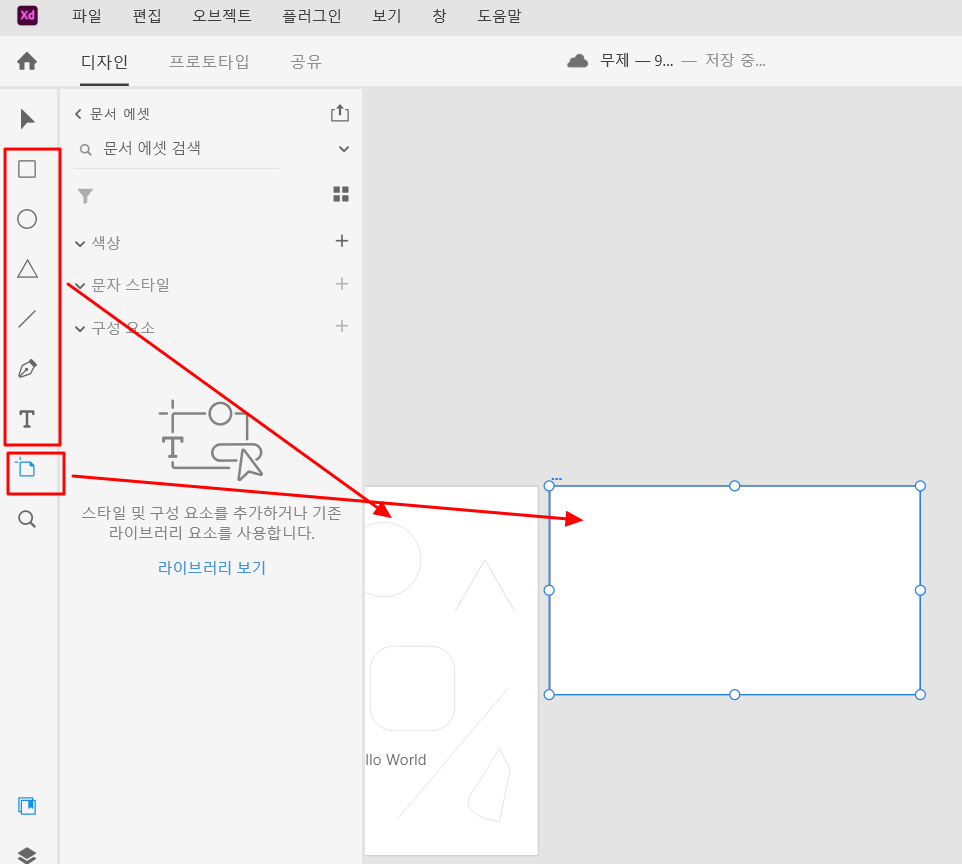
- 도형들을 쉽게 그릴수 있고 새로운 페이지도 만들 수 있음

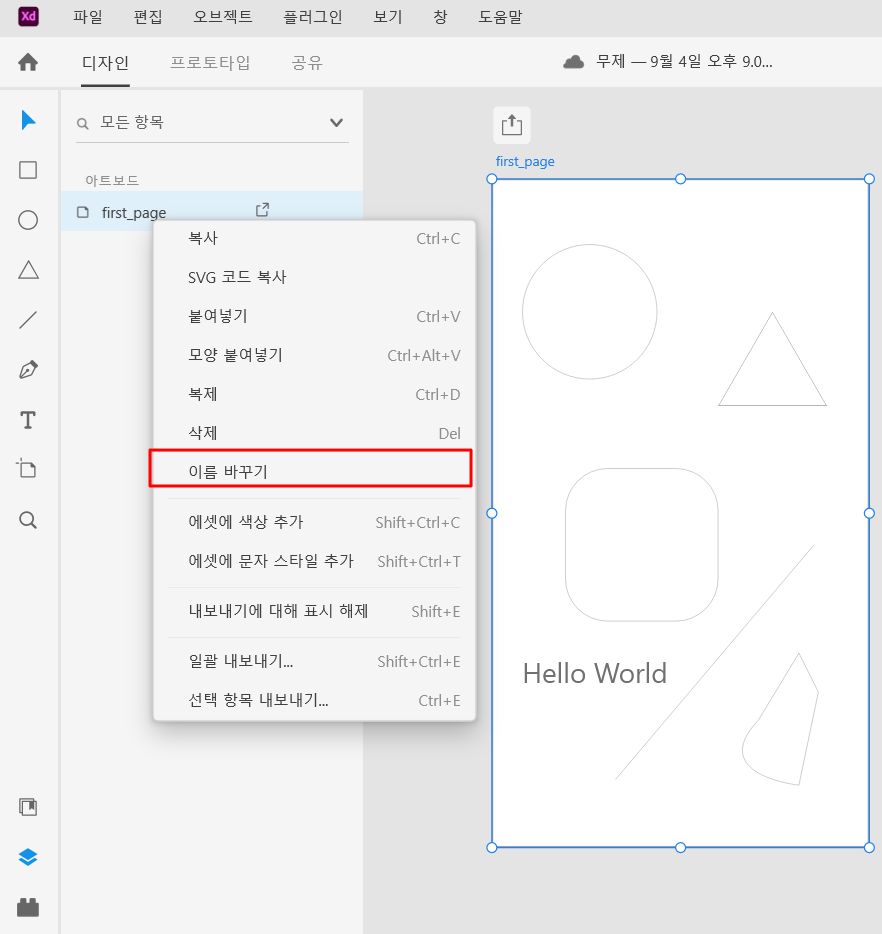
- 레이어에 대한 이름 및 설정이 가능함

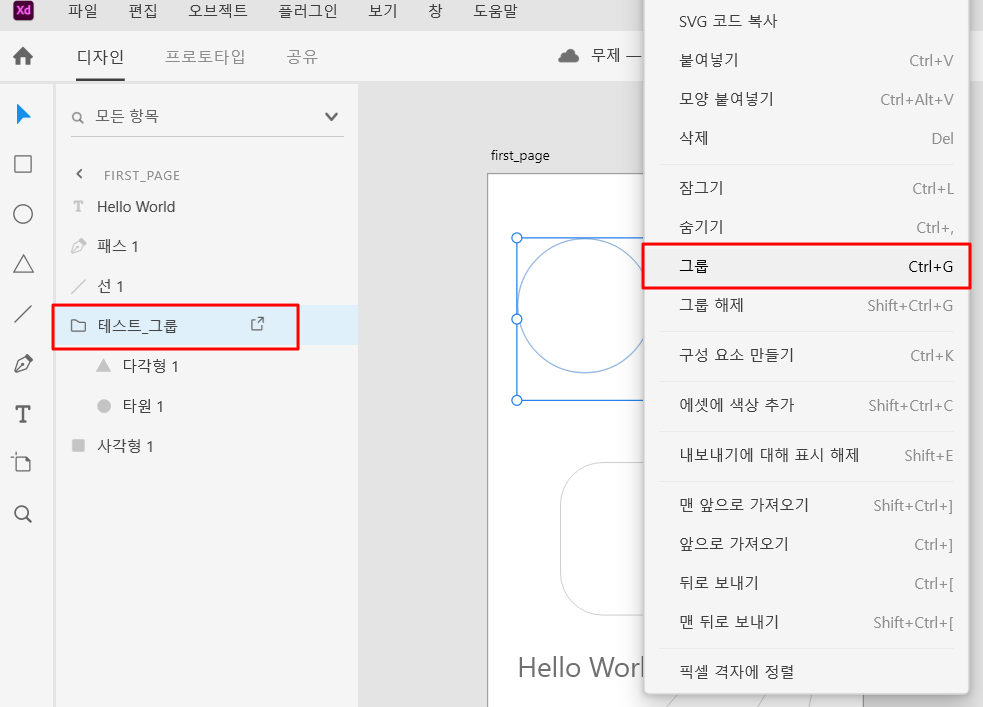
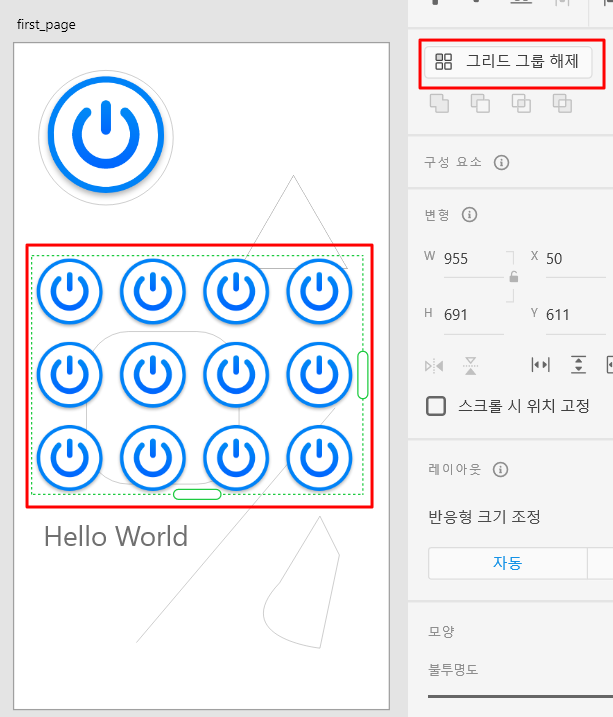
2. 그룹 및 그리드
- 그룹으로 설정이 가능함

- 반복그리드 기능은 하나를 변경하게 되면 모두가 변경되고 이미지를 10개를 넣으면 10개가 순서대로 하나씩 들어감
- 제품 판매 사이트에서 많이 사용함

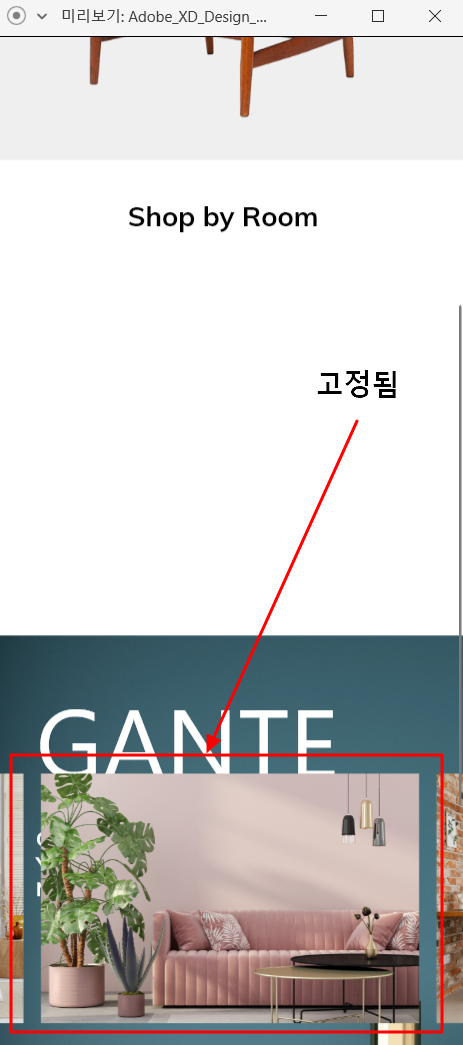
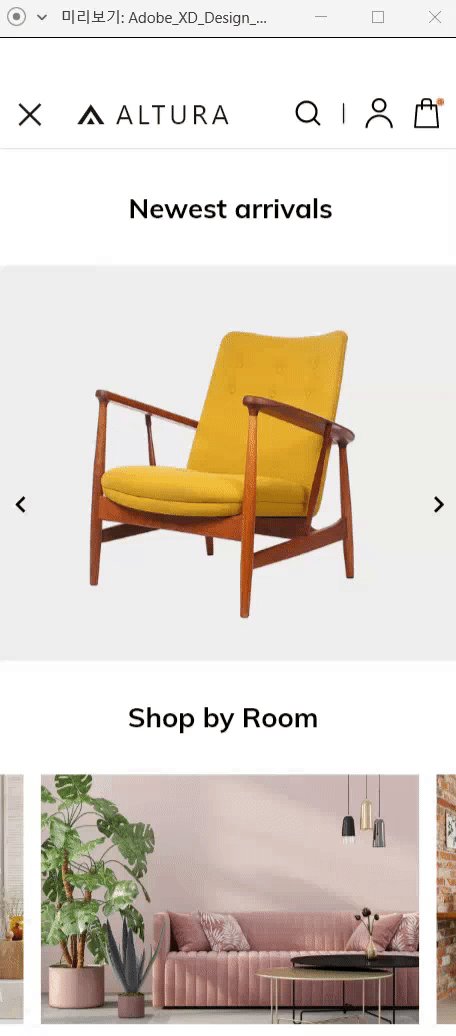
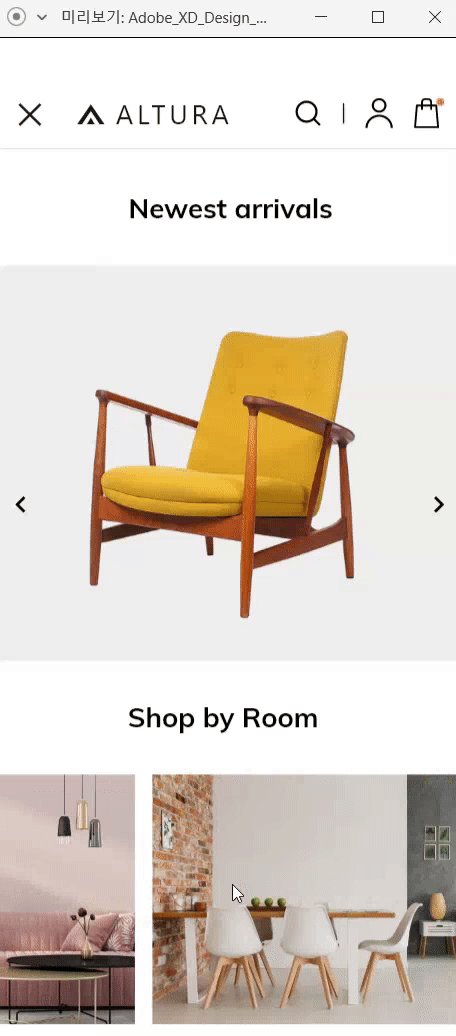
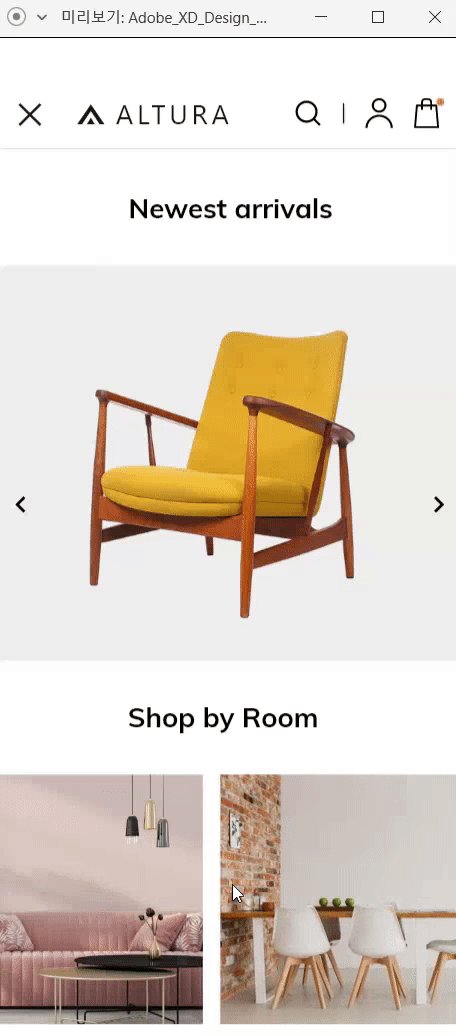
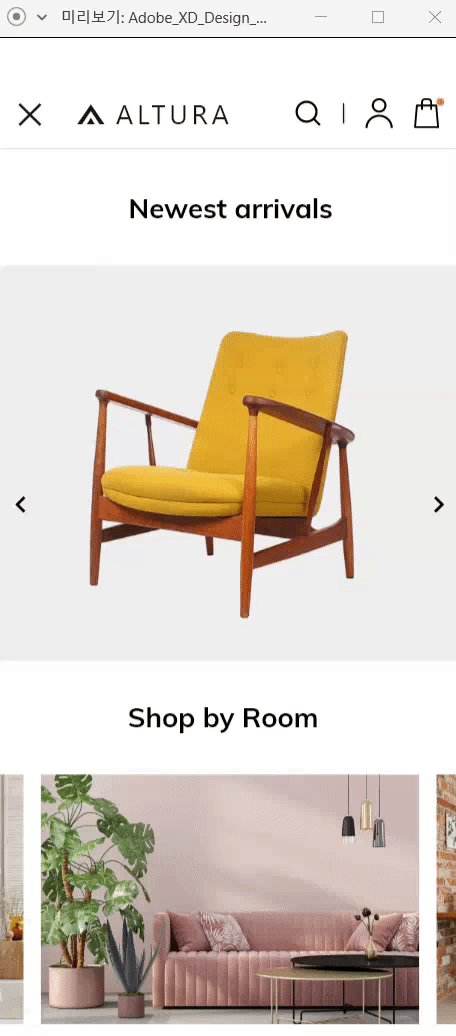
3. 스크롤
- 스크롤을 하더라도 그대로 있을 수 있도록함
- 하단 메뉴 버튼을 다음과 같이 설정함


4. 프로토타입
- 애니메이션을 넣을 수 있음
※ 추후 HTML 코드 다운로드 할때에는 반영되지 않음.

- 미리보기 기능을 이용하여 기획자 및 디자인의 의도를 개발자에게 보여줄 수 있음

5. 공유
- 공유하기 탭에서 보기 설정에 "개발"로 설정 후 URL로 공유를 할 수 있음

- 해당 링크에서 개발자들이 필요한 거리 및 이미지 크기 등을 직접 확인 할 수 있음

- 기획자는 디자인을 확인하며 댓글로 변경 요청 및 의견을 넣을 수 있음

Referece:
https://www.adobe.com/products/xd/learn/get-started-xd-design.html
https://www.youtube.com/watch?v=1x_nz2y1dPU
'전기차충전기' 카테고리의 다른 글
| [everon] 급속충전기 UI Application 개발 (0) | 2021.09.09 |
|---|---|
| [충전기 스타트업] 에바(EVAR) - Todo (0) | 2021.09.05 |
| [everon] EVSE Application Build 방법 (0) | 2021.09.03 |
| [프론트엔드] 개발자 없이 퍼블리싱 하기 (0) | 2021.08.31 |
| [electron] 웹뷰 만들기 (0) | 2021.08.31 |


