| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- AWS
- 전기차충전
- esp8266
- dynamodb
- lambda
- thread
- homeassistant
- 안드로이드
- 에버온
- 파이썬
- 완속충전기
- 서버리스
- raspberry
- 충전기
- 디자인패턴
- 전기차충전기
- everon
- STM32
- OCPP
- 펌웨어
- 보안
- 전기차
- 홈어시스턴트
- Android
- YMODEM
- flask
- 급속충전기
- IOT Core
- 라즈베리파이
- 플라스크
- Today
- Total
Louie NRT Story
[AWS 서버리스] 채팅 어플리케이션 - 03 본문
작성일: 22년 9월 8일
PS. 유튜브에서 서버리스 예제를 따라함. 필자는 리엑트를 처음 해봐서 많은 시행착오가 있었음
-- [AWS 서버리스] 채팅 어플리케이션 - 01 --
https://louie0724.tistory.com/577
[AWS 서버리스] 채팅 어플리케이션 - 01
작성일: 22년 9월 7일 PS. 유튜브를 통하여 Lambda, APIGateway, DynamoDB를 이용하여 채팅 서버를 만드는 것을 실습한 내용을 정리하였음 Contents 1. IAM 역할생성 2. APIGateWay 생성 3. Lambda 생성 1. IAM..
louie0724.tistory.com
-- [AWS 서버리스] 채팅 어플리케이션 - 02 --
https://louie0724.tistory.com/578
[AWS 서버리스] 채팅 어플리케이션 - 02
작성일: 22년 9월 8일 PS. 유튜브를 통해 생성과정을 따라해봄 채팅 어플리케이션 - 01 https://louie0724.tistory.com/577 [AWS 서버리스] 채팅 어플리케이션 - 01 작성일: 22년 9월 7일 PS. 유튜브를 통하여 L..
louie0724.tistory.com
첨부
클라이언트 파일 유튜버 원본
필자가 수정한 파일
Contents
1. React 만들기
2. APIGateway ID 설정
3.React 실행하기
4. React 빌드
5. S3 버킷 생성
1. React 만들기
- 이부분은 따로 이미지 설명은 하지 않겠음
1) Nodejs 다운로드
2) React 세팅
- test01 이라는 파일에 리엑트 세팅을 해줌
npx create-react-app test013) package 변경
- 유튜버의 예제 리엑트 코드로는 실행이 안되서 다시 설정함
{
"name": "test01",
"version": "0.1.0",
"private": true,
"dependencies": {
"@chatscope/chat-ui-kit-react": "^1.8.1",
"@chatscope/chat-ui-kit-styles": "^1.2.0",
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"axios": "^0.21.1",
"immutable": "^4.0.0-rc.14",
"moment": "^2.29.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}4) package 설치
npm install
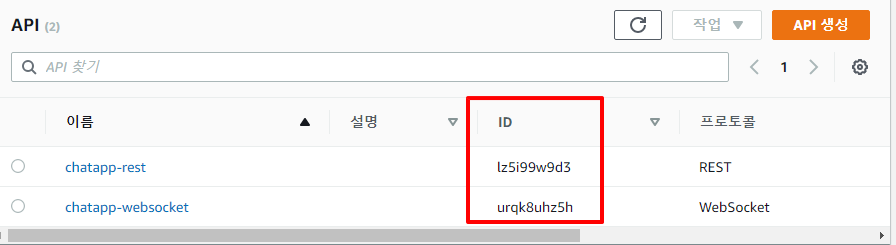
2. APIGateway ID 설정
- 기존에 만들어 놓은 Rest API와 Websocket의 ID를 복사함
- 코드의 "App.js" 에서 아래와 같이 ID를 변경함


3. React 실행하기
- 아래 명령어를 통하여 실행함
npm start- 창 2개를 띄워서 채팅 하는 것을 확인 할 수 있음

4. React 빌드
- 아래 명령어를 통하여 빌드함
npm run build- 빌드된 파일이 생성되는 것을 확인 할 수 있음

5. S3 버킷 생성
- "버킷 만들기" 버튼을 클릭함

- "chatapp-static-hosting-louie"로 만들고 모든 퍼블릭 엑세스 차단을 해제하여 누구든 접근이 가능하도록 함
※ 버킷 이름은 글로벌 유니크 하기 때문에 작명은 각자 하면 됨


- 속성에서 웹 호스팅을 활성화 하여 접속했을때 "index.html" 파일이 호출 되도록 함



- 버킷이 업로드한 객체에 대해 접근에 모든 권한을 부여함



{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:Getobject",
"Resource": "arn:aws:s3:::[버킷명]/*"
}
]
}- 이전에 빌드한 React 파일을 모두 업로드함


- 속성에서 버킷에 대한 웹 호스팅 링크를 클릭함


- 접속 된것을 확인함

Referece:
'전기차충전기' 카테고리의 다른 글
| [에너지교육] 전기차 충전사업 운영과 비즈니스 - 02 (0) | 2022.09.14 |
|---|---|
| [에너지교육] 전기차 충전사업 운영과 비즈니스 - 01 (0) | 2022.09.12 |
| [AWS 서버리스] 채팅 어플리케이션 - 02 (0) | 2022.09.08 |
| [AWS 서버리스] 채팅 어플리케이션 - 01 (0) | 2022.09.07 |
| [급속충전기] 차량 통신 데이터 및 방법 (0) | 2022.09.05 |


